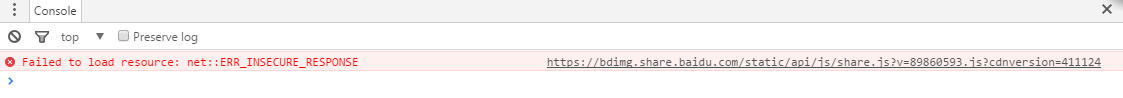
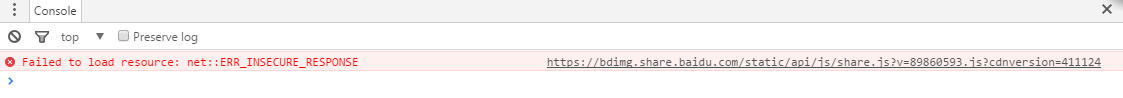
- Hexo+Github Pages 搭建的个人静态博客,一直分享有问题,报错,如图

意思是在https 协议下,发起的http请求,错误的响应
2.大概思路就是将js文件放到网站的根目录下
在github找到 【百度分享不支持Https的解决方案】–>
https://github.com/hrwhisper/baiduShare

意思是在https 协议下,发起的http请求,错误的响应
2.大概思路就是将js文件放到网站的根目录下
在github找到 【百度分享不支持Https的解决方案】–>
https://github.com/hrwhisper/baiduShare
拿我的域名为例:所谓顶级域名就是你申请的根域名.
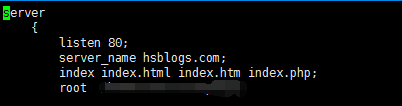
www.+域名 而已.blog.hsblogs.com , xx.hsblogs.com 都是二级域名.apache或者nginx也进行修改,拿nginx为例,在nginx单ip单端口多域名的虚拟主机设置环境下,在 vhost文件夹下,vim hsblogs.com.conf 编辑.
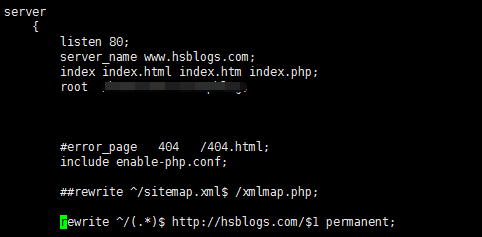
www.hsblogs.com.conf 处修改 rewrite 如图:
|
|

修改完成后,重启 nginx服务器即可。
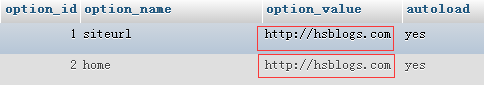
注:如果是wordpress,更换顶级域名,就如同换了一个新域名,要在后台设置处,或者直接修改数据表


至此完工,以后访问 www.hsblogs.com 所有url 都会重定向到 hsblogs.com
重定向需求1:
|
|
需求2:
需求3:
|
|
需求3:
|
|
你申请的Github Page的域名是username.github.io ,是一个二级域名。
那么,我要想用自己买的域名,或者自己的二级域名,去访问Github Page呢?
要绑定域名到,你申请的Github Pages上
万网购买的域名,而且我的主域名 www.hsblogs.com 是我的主博客地址,所以只能新建个子域名 github.hsblogs.com 来测试啦,
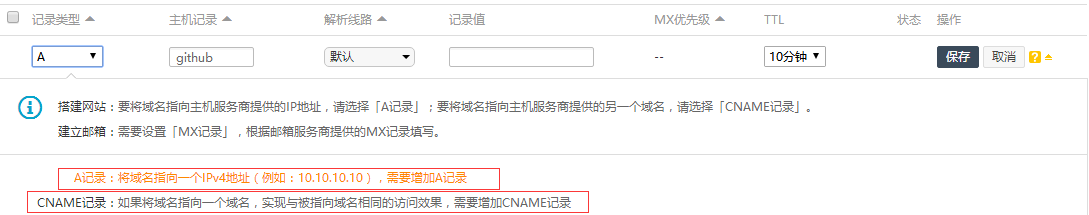
记录类型:
要将域名指向主机服务商提供的IP地址,请选择「A记录」;要将域名指向主机服务商提供的另一个域名,请选择「CNAME记录」。主机记录:
二级域名 :
如:mail.example.com或abc.example.com,填写mail或abc;解析线路:一般默认
记录值:
A记录:
将域名指向一个IPv4地址(例如:10.10.10.10),需要增加A记录
CNAME记录:
如果将域名指向一个域名,实现与被指向域名相同的访问效果,需要增加CNAME记录
综上所述,
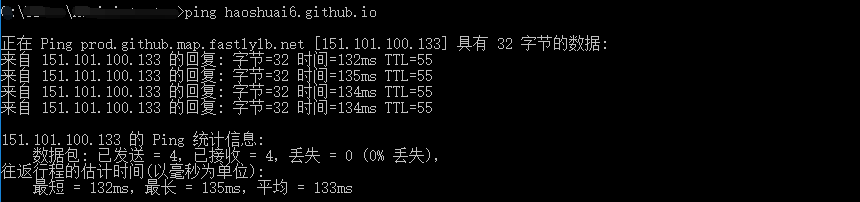
你要是选择「A记录」,那么 记录值 你需要填写github pages 的IP地址,通过ping获取IP地址:
得到IP地址 151.101.100.133,将 ip地址填入记录值,保存。
你要是选择 「CNAME记录」 ,那么 记录值 你需要填写你的github pages 的域名,也就是 username.github.io ,保存
在 haoshuai6.github.io / source 目录下,新建名为 CNAME 的文件,注意没有任何后缀,打开文件编辑内容为你刚才新加解析的域名,注意没有http://,形如github.hsblogs.com 这样,保存。
设置完毕,
hexo重新生成、部署到github即可!
等待几分钟,访问你刚申请的域名github.hsblogs.com即可跳转到username.github.io
一个高逼格的博客 Hexo + github ,这个组合免费、静态化、部署方便!编写文章使用Markdown,这可真是,很吸引人啊!
下面记录安装、搭建[Hexo + github]的过程
github 建库Hexo 博客githubusername.github.io ,这也就是你博客的域名啦! 猿类这肯定都不是问题啦]Git bash窗口
|
|
eg: D:\HEXOGit bash 或 win+R cmd命令窗口,定位到D:\HEXO,然后依次执行hexo博客初始化
|
|
|
|
|
|
|
|
hexo 本地搭建完毕,本地访问http://localhost:4000/ 即可预览效果.
注:为了避免被
墙,以上的npm镜像可以换成淘宝npm
|
|
之后使用
npm就可以换成cnpm.
在刚才生成博客的根目录下,找到站点配置文件 _config-yml 修改 # Deployment部分
注意:
deploy每一项的参数都要留有空格
|
|
为了能够使Hexo部署到GitHub上,需要安装一个插件,避免出现 ERROR Deployer not found : git错误
|
|
到这里先 STOP 一会,
即当我重装电脑,或者在别的电脑,想要发布,修改文章时候,无法使用现在搭建好的hexo环境?
想法 :用
github两个分支,一个用来存放Hexo网站的源文件,一个用来发布网站(即hexo最后部署的静态文件)。参考文章: http://crazymilk.github.io/2015/12/28/GitHub-Pages-Hexo%E6%90%AD%E5%BB%BA%E5%8D%9A%E5%AE%A2/#more
那么,目标是有两个分支:
master分支:用来提交部署
hexo在本地编译好的静态文件。即:博客的显示的静态文件source分支:用来备份、存储
hexo在本地的原始程序文件。即:hexo博客的源文件
如何实现呢:
如果这么操作: 建好库之后,
clone到本地,然后在该文件夹下用hexo搭建,可以这样有一个问题:当你
clone到本地后,再进行hexo init时,刚才clone的仓库版本控制信息会丢失,造成无法push
所以我是这么弄的 [道行尚浅,还没想到好办法]
clone 库到本地一个空文件夹,那么文件夹名字一定是 username.github.io source,切换分支到source,将分支推送到远端,在github 修改默认分支为 source hexo 本地生成博客的文件夹下的所有文件,都拷贝到,username.github.io 文件夹下[在分支source下操作]username.github.io下的所有文件拷贝到,刚才 hexo 本地生成博客的文件夹下],再用github客户端,Add本地库 然后,执行下列指令即可完成部署:
|
|
之后,访问:username.github.io 浏览
我在公司电脑,搭建的hexo博客,并且部署到了github,回到家里我想修改文章,家里电脑刚新装git和node
source clone到本地,hexo 千万不要执行 hexo init hexo server 有可能会ERROR提示 npm install hexo --save ,按照即可 npm installhexo server啦,hexo clean 和 hexo g 和 hexo d 啦hexo常用命令(简写):
|
|
更多命令:https://segmentfault.com/a/1190000002632530
hexo 支持 markdown格式,有空还得去学习下 markdown